Planning and Site Design
This chapter uses a fictitious site, EktronStore.com, to demonstrate how to set up, build, and deploy an online marketplace using Ektron CMS400.NET. EktronStore.com sells furniture and accessories and leverages many eCommerce features.
Before starting to build EktronStore.com, consider the goals of your online marketplace. Do you want to simply sell as many products as possible? Or, do you see your store as a value-added component designed to enhance the site visitor experience?
When considering store design and functionality, what you intend to sell plays a significant role in this endeavor. For example, are you selling durable goods? Subscriptions? Access to premium content? All of the above? Make sure you consider this when planning the layout of the store.
Shipping options, payment methods, taxation, and the general look-and-feel of your store also need to be determined. Make sure you address the general (work) flow of your store — that is, how shoppers are guided through the entire shopping experience.
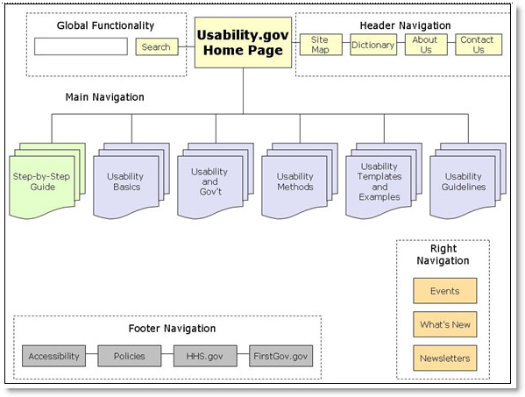
Sitemap
It all starts by planning the basic architecture of the store. This is called a “sitemap,” and is a depiction of the architecture of the web site. It can be either a document (in any form) used as a planning tool for web design, or a web page that lists the pages on a web site, typically organized in hierarchical fashion.
Essentially, the sitemap is the layout of the main site structure. It identifies major pages, sections, sub-sections and shared elements of the site.

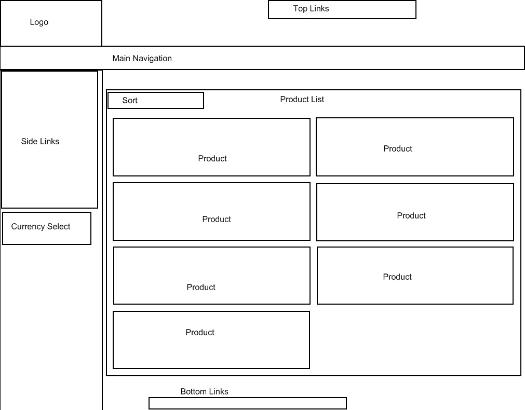
Wireframes
Next, plan and scope out the major pages in your store. Using pencil and paper or advanced software applications, sketch the basic architecture and components of individual store pages. This visual guide is referred to as a “wireframe”.

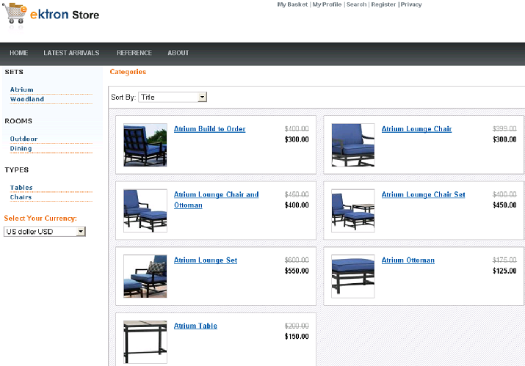
Mockups
The wireframe helps inform visual design. Typically, a graphic artist will create mockups (or visual preview) of store pages in PhotoShop (or a similar application) so that all stakeholders can see how the store will look without actually building Web pages.

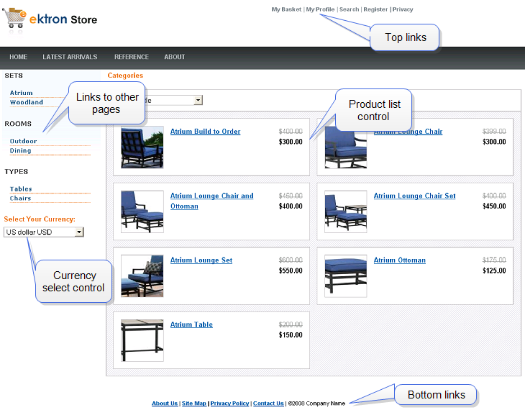
Callouts
Callouts help identify areas of functionality on store pages. Using the mockups, you can identify navigation areas, locations for promotional information, header and footer details, and where Ektron CMS400.NETcontrols should be placed.